
Problem
With a growing number of products and development teams, OFX was facing a few challenges with its products and designs:
- User experience design and front-end engineering processes are undefined, leading to differences in quality and design outcomes.
- Inconsistent experiences exist between products despite having dedicated designers.
- Design patterns and codes were not reused due to the lack of shared guidelines and shared codebases.
- Over-dependence on designers to perform complex handover.
Design Language System
It was a great time to solve the problem with a design language system (DLS). A DLS is:
- a collection of reusable design patterns guided by clear standards assembled to build any number of applications
- a tool to help a brand live in harmony across multiple touchpoints, products and platforms
- a single, centralised resource of design patterns & guidelines
- a shared language when talking about our product design process
More importantly, DLS helps designers focus on building end-to-end experiences rather than focusing on just one small user interface (UI) or interaction problems.
FOX, a clever anagram of OFX by our talented designer Cail, was born.
How We Built FOX
Finding the Right People
To build a great DLS, we looked for people who were passionate about design and front-end engineering. Some hybrid designers and engineers also span their skill sets into both the design and development realms. This specific discipline is called design engineering. To establish a DLS, design engineers or someone alike are great candidates to build a DesignOps team around.
Obtaining Support
A DLS needs to be global for the organisation instead of isolated applications. It was crucial to obtain cross-functional team support and agreement. We held workshops with stakeholders from Operations, Marketing, Technology to align the design principles and foundations.
Establishing the DesignOps Team
A DLS cannot exist without a core team and a community. We started with a centralised team model to establish the basis of the DLS, then moved gradually toward a federated model where designers and engineers from multiple product teams contribute and make decisions together. We made decisions in either design sparring sessions or component review sessions.
We moved gradually toward a federated model where designers and engineers from multiple product teams contribute and make decisions together
Building and Growing Organically
Building and rolling out a DLS is a massive task to undertake. The adaptation of the DLS had to be carried out systematically and organically without disrupting the product delivery.
Our approach was as follow:
- Pick a new project to be the DLS hero example.
- Mandate new projects to use the DLS.
- Build new assets and components on a need basis and contribute back to the DLS.
- Start replacing the foundations and assets that are most visible in or have the most experience impact on the existing products.
- Start building and replacing the most widely UI components of existing products gradually.
Maturing the Process
Once we had a minimal viable DLS, we started to improve the execution and the contribution process.
In the beginning, the DLS caused frictions with product deliveries due to the missing elements required. However, after the DLS hit a critical mass of content, the time to design and develop features improved significantly. The inconsistency between different product also decreased.
Our DLS contribution process also improved after multiple rounds of trial. We had two kinds of contributions, designs and UI components, both required critique sessions involving open and honest discussions and constructive feedback. These sessions also strengthened the design rationales and component robustness after being tested by designers and developers from multiple products.

FOX Design Language System
FOX is a morphing design language system that grew with OFX as business goals and ways of working changed over time. However, it maintained its core structure splitting into 2 design phases: thinking and doing.
Design Thinking
The thinking aspect of FOX consists of:
- Principles – the underlying guidelines that capture the essence of what good designs means to an organisation and the brand.
- Processes – the ways we work to achieve great customer experiences. These include providing guidance for accessibility, testing, tools and workflows we use.
Design Doing
The doing part contains details of what we can use to achieve the thinking. It contains, in the order of complexity:
- Foundations
- Components
- Patterns
Foundations
These are the basic style or content building blocks. The foundations consist of the following:
- Colours
- Typography
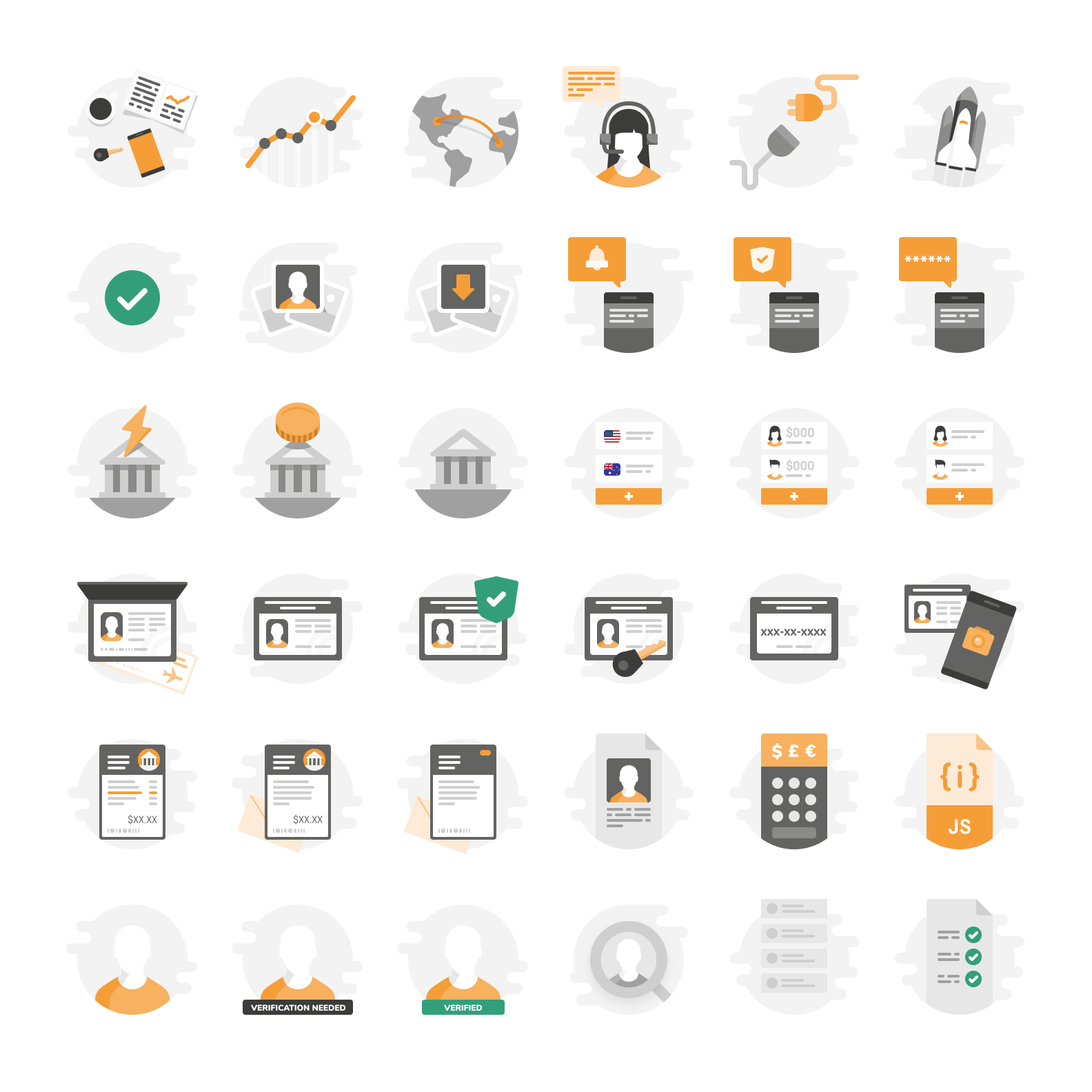
- Iconography
- Imagery
- Motion
- Grid & Spacing
- Tone & Voice
Foundation Assets
We created assets such as logos, illustrations and icons to be used for all products. We have also introduced a more versatile secondary font Nunito which supported multiple languages.
The illustration set, as an example, was the evolved version from the previous set, following the new visual direction and design principles with a more diverse colour scheme.

Components
Components are base-level user interface elements constructed from the foundations.
We were heavily influenced by the core principles of atomic design by Brad Frost. For FOX, we considered the user interface components at the atom and molecules levels.
Component Categories
The components are categorised and sorted into a flat structure:
- Navigation
- Actions
- Form
- Feedback
- Data Display
- Lists & Tables
- Overlays
- Layouts
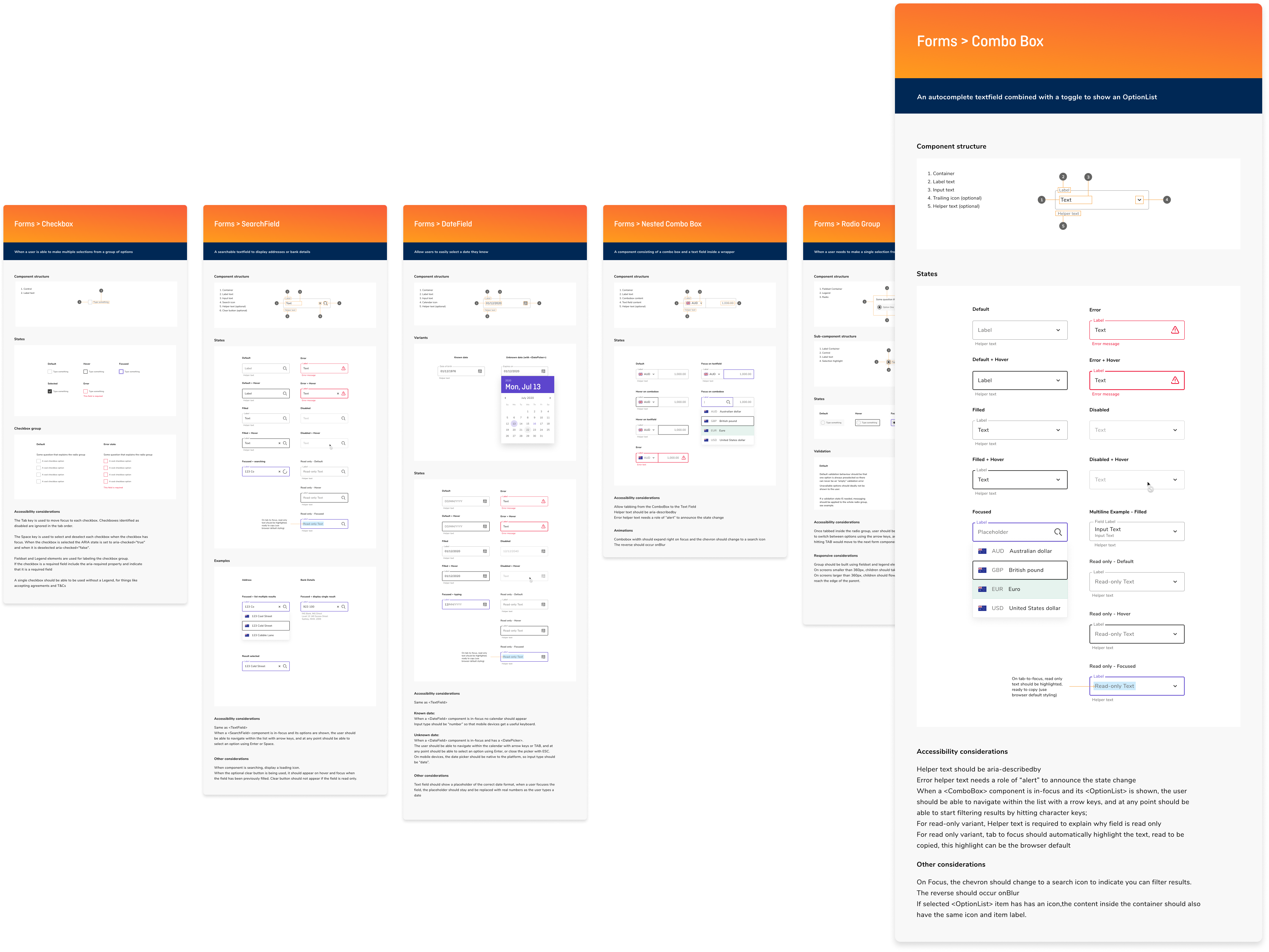
Component Specifications
To communicate the component and interaction designs to our developers, we provided detailed component specifications.
These documents include structure, states, accessibility and other considerations. The specifications were key to the component development and act as the source of truth of our FOX component library.


Patterns
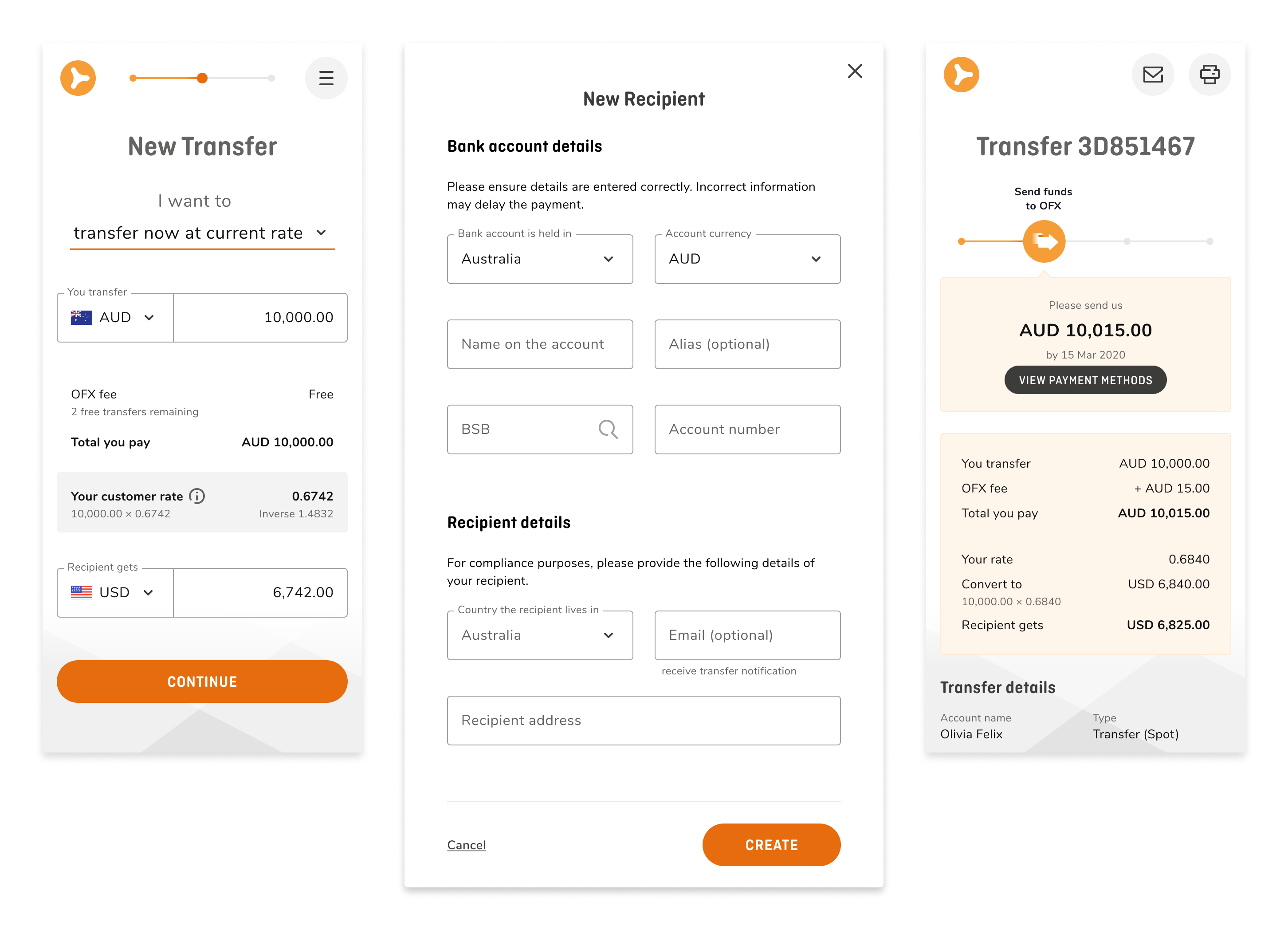
A guide to chaining elements together into larger patterns such as a page or a section template. Some examples are:
- Spot rate calculator
- Recipient form
- Transfer details
What We Learned
A design language system is becoming a must-have for all digital product organisations. OFX took a three-year journey to get from a brand-driven style guide to a matured design language system. Here were some of the learnings:
- A DLS is a product serving products. It is a living, organic and invested product that should be improving and evolving constantly.
- It is important to note that a DLS needs to reach a critical mass before demonstrating values for product delivery.
- Every organisation has its way of running DesignOps and establishing processes. Be open-minded and ready to try out different ways of working.
- A DLS takes time and patience. It is important to involve stakeholders and take DesignOps members for the ride.